Core Web Vitals represent how users experience your website. Loading, interactivity, and visual stability make up the biggest metrics. Let’s take a look at some practical tips on how to improve them.
What are the Core Web Vitals?
Core Web Vitals are created to represent some of the most important metrics a visitor experiences when interacting with your website. These metrics are described by Google and are considered to be very important to determine the quality of a website in terms of user experience.
Google describes them as follows:
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools.
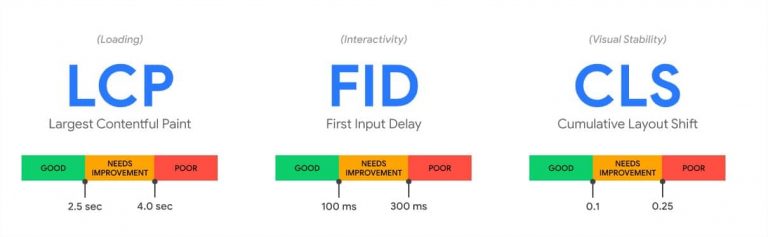
For this 3 specific metrics are chosen to represent this: Largest Contentful Paint representing loading time, First Input Delay for interactivity and Cumulative Layout Shift for visual stability.

How to measure my Core Web Vitals?
While measuring the Core Web Vitals can be done in the field, an important first step is to have reliable lab results first to get a baseline on how your site is performing.
A one-time measurement can be done using Google Lighthouse. Here at KeeperApp.io, we run periodic tests using Lighthouse to keep track of your site’s performance. We store the many different metrics and make it easy for you to see how your site is evolving. You can consult the full report for any point in time, in the period the tests were running.
You ran some tests, you got your results. Great! But now what?
How to improve my Core Web Vitals?
Okay, your test results came back! Most likely, some metrics will score really well, others, however, could use some work. Let’s take a look at some tips on how they can be improved.
Largest Contentful Paint
The LCP (Largest Contentful Paint) represents the point in time when the most important content (text or images) of your page is likely visible. This value should be at 2.5 seconds or less to have a good User Experience. Learn more about LCP here.
How to improve
- CDNs move your content closer to the end user. Use them to help reduce response times for your pages
- Optimize and compress your images, make them as small as possible without losing too much quality
- Use Brotli compression on your server and Gzip as a fallback to make the data transferred as small as possible.
First Input Delay
The FID (First Input Delay) measures the time it takes between when a user clicks a link and when the browser receives a response from your server. A good score would be 100 milliseconds or less. Learn more about FID here.
How to improve
- Minify JS and CSS to save extra bandwidth
- For JavaScript-heavy WebApps look into web workers to run tasks in the background
- Use your browser’s dev tools to find out what pieces of code are taking too long to run and load
Cumulative Layout Shift
The CLS (Cumulative Layout Shift) measures how stable your page is once visible elements are shown. If elements jump around when loading the page, this will negatively impact your score. A good score would be a CLS score of 0.1 or less. Learn more about CLS here.
How to improve
- Set your image Height and Width on the HTML tag (so the size doesn’t change once your CSS loads)
- Don’t move your content up or down after loading (e.g. a notice bar that slides open)
- Make sure ads don’t suddenly pop into your page
What else?
You fixed all of the above but still don’t get a perfect score? First make sure it is worth the effort, 99% is as good as perfect, the results of a 1% increase are negligible.
Second, open up your KeeperApp.io account and take a look at your detailed reports to see any additional tips. You will have a specific report for every page of your site. These reports will have detailed recommendations for your situation.
Don’t have an account yet? Create one today, it’s free!